Como adicionar e configurar?
O novo widget se encontra na seção Conteúdo:

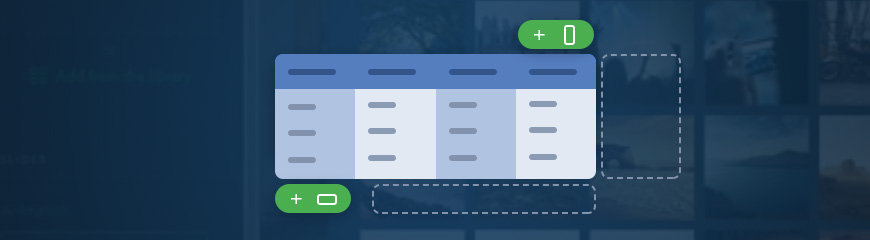
No painel de configurações você pode alterar a cor das linhas, do texto e a presença dos títulos das colunas. Adicionar colunas ou linhas é feito através dos botões  e
e  . É possível arrastar e remover linhas ou colunas clicando nos botões que aparecem quando você coloca o mouse no topo da tabela (veja abaixo). Por fim, o alinhamento é definido por coluna, clicando na mesma.
. É possível arrastar e remover linhas ou colunas clicando nos botões que aparecem quando você coloca o mouse no topo da tabela (veja abaixo). Por fim, o alinhamento é definido por coluna, clicando na mesma.

Mas já tem uma tabela, para que serve essa?
Sim, o uKit sempre teve uma tabela, o widget Tabela de preços. Com ele você sempre pôde criar uma lista de itens com até 3 colunas de texto e uma coluna de botões. Esse widget sempre foi bastante usado para exibir produtos ou serviços.
O widget Tabela, por outro lado, cria uma estrutura muito mais simples praticamente sem nenhuma formatação, sem bordas, sem botões e sem limitações* no número de colunas e linhas. Ele existe para criar tabelas de horários, resultados, listas de itens, listas informativas e por aí vai.
*não há limites internos mas sejamos razoáveis... ninguém vai ler uma tabela com 200 colunas e 8762 linhas.
Aqui vocês encontram uma pequena comparação entre os dois widgets: Tabelas VS lista de preços
Tentamos fazer o novo widget o mais simples o possível para disponibilizar a funcionalidade em tempo hábil. O que vocês acham que está faltando? Mais estilos de formatação? Mais ferramentas? Adicionar imagens?
Sugestões são sempre muito bem vindas!