Em alguns países onde o uKit atua, existem leis que obrigam sites de instituições governamentais, escolas e afins a terem uma versão de algo contraste para pessoas com baixa visão. E ainda que em nosso país essas leis não existam, é sempre bom tentar expandir a quantidade de clientes em potencial do seu site, não?
Tecnicamente falando, uma versão de alto-contraste envolve usar uma folha de CSS alternativa, adicionando um botão que altera o CSS usado. Nossa nova ferramenta automatiza todo esse processo, transformando-o em apenas um pequeno botão nas configurações de design.
Como funciona?
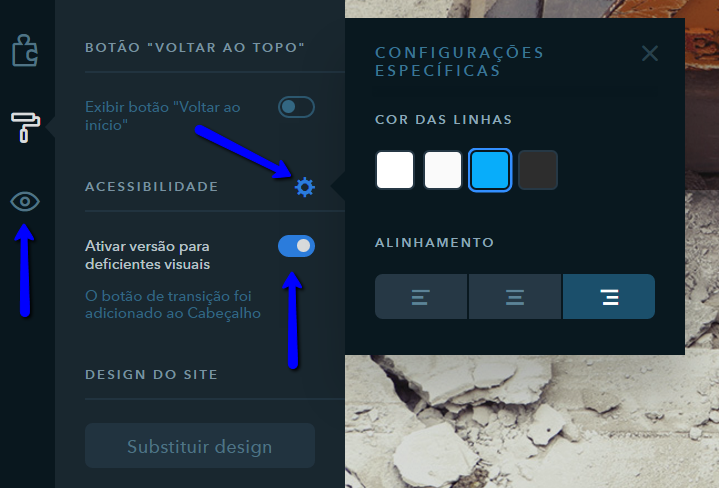
A nova ferramente se encontra em Construtor > Design. Basta clicar no switch para ativá-la no site como um todo.
Em Configurações específicas você escolhe o alinhamento do ícone de transição e a cor da linha.
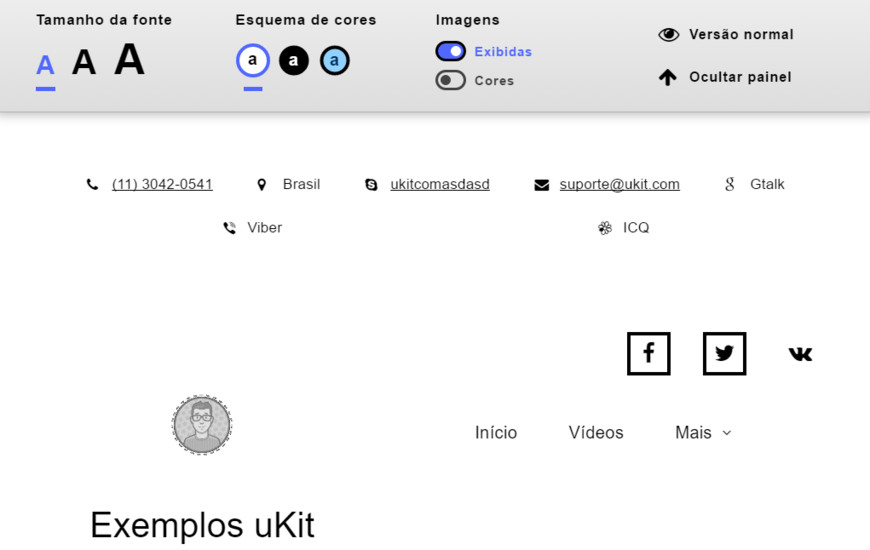
Uma vez ativada, uma barra de transição aparece no topo do site. Dentro do Construtor ela é apenas visível para fins de design mas em modo Preview ou no site publicado você pode clicar nela para encontrar as configurações de exibição:
O visitante pode escolher o tamanho da fonte, o tipo de contraste e até mesmo exibir as imagens do site em preto-e-branco ou removê-las completamente. Dica: seus visitantes podem usar esse método de exibição sem imagens para imprimir páginas do site quando necessário!
O que há por vir?
Fiquem ligados pois essa não foi a única atualização publicada nas últimas semanas. Nos formulários de contato e botões existe uma nova funcionalidade extremamente útil para quem leva as estatísticas do site a sério. Curioso(a)? Dê uma olhada agora mesmo e deixe seu comentário aqui no blog.