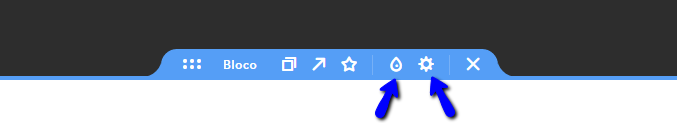
Antes de mais nada, notem que agora as configurações de layout e de fundo se localizam em botões diferentes:

O que há em cada um desses botões?
Configurações de imagens no background
Comecemos pelas novidades: clicando em tipo de fundo você encontra o já conhecido menu de seleção de cores de fundo, que não mudou nada. É selecionando uma imagem, no entanto, você encontra as novidades:
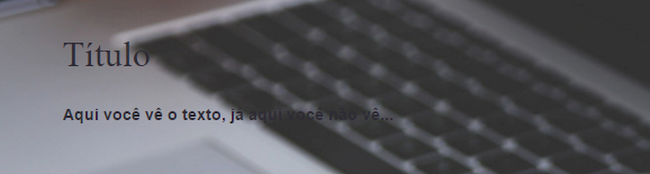
Sobreposição de cor
Essa opção adiciona um overlay da cor selecionada na imagem de fundo. Além da função decorativa óbvia, ela permite também que texto sejam mais legíveis sem sacrificar o uso de uma imagem como fundo, veja:


Você pode selecionar a cor do overlay entre as cores da paleta do site ou mesmo definir uma cor personalizada.
Cor de preenchimento
Para quando a imagem não preenche o bloco completamente, agora é possível definir a cor que preenche o espaço vazio. Essa cor também é usada nas animações de fundo. Assim como o overlay, aqui você pode selecionar as cores padrões da paleta do site ou uma cor personalizada. Essa é uma opção muito melhor que extender a imagem até as bordas quando a mesma é muito pequena.
Configurações de layout
Aqui, antigamente, se encontravam todas as configurações do bloco. Agora você encontra apenas as configurações de borda. Não ignore a importância de usar o tipo correto de bordas em seu site: blocos sem margens e que se estendem por toda a janela funcionam melhor com grupos de imagens. Para textos, o ideal é usar blocos com margens e tamanho fixo, evitando que seu texto fique totalmente desorganizado.
Note que a configuração de borda afetam todos os widgets na página. Veja um exemplo:
Com margens:
Sem margens:
A opção mais adequada depende, claro, do seu site.
Surpresas
Por fim: você já entrou na seção domínios no seu painel de controle? Já tentou digitar o um domínio com .com.br?
Tente!
E por hoje é só. Dúvidas ou sugestões? Não se acanhe e deixe seu comentário logo abaixo!